Zeteo Health App
Senior design Director | urban emu
Overview
Zeteo Health sought to develop a new mobile application to deliver personalized healthcare information as a virtual health advocate to diverse audiences. The product differentiator would be its chatbot AI to connect users with healthcare guidance and providers. We were tasked with designing the app from concept to MVP, which included developing personas, user flows, wireframes, prototypes, and more.
My Role: As the Senior Design Director, I led the transformation of this product. I was hands-on in design, writing, research, and presentations for all deliverables. I also managed a small design and development team, and served as a key resource to the client and partners.
Deliverables: product design, UX/UI, IA, user research, strategy, prototyping, testing, design system
The Challenge
In partnership with a medical team at Mount Sinai, we focused on creating an intuitive mobile platform to deliver trustworthy healthcare information. Prior, this content was shared through a static website, consisting primarily of medical articles for men. We sought to expand the audience while creating a modernized experience. Creating a trusted product that relayed healthcare information involved:
Creating competitive audits and personas to understand user goals and needs, along with intuitive user flows
Designing an interface that makes healthcare information feel engaging to diverse user groups
Developing a scalable solution that can integrate existing health content and a chatbot, with a strong foundation for future iterations
Gathering Insights
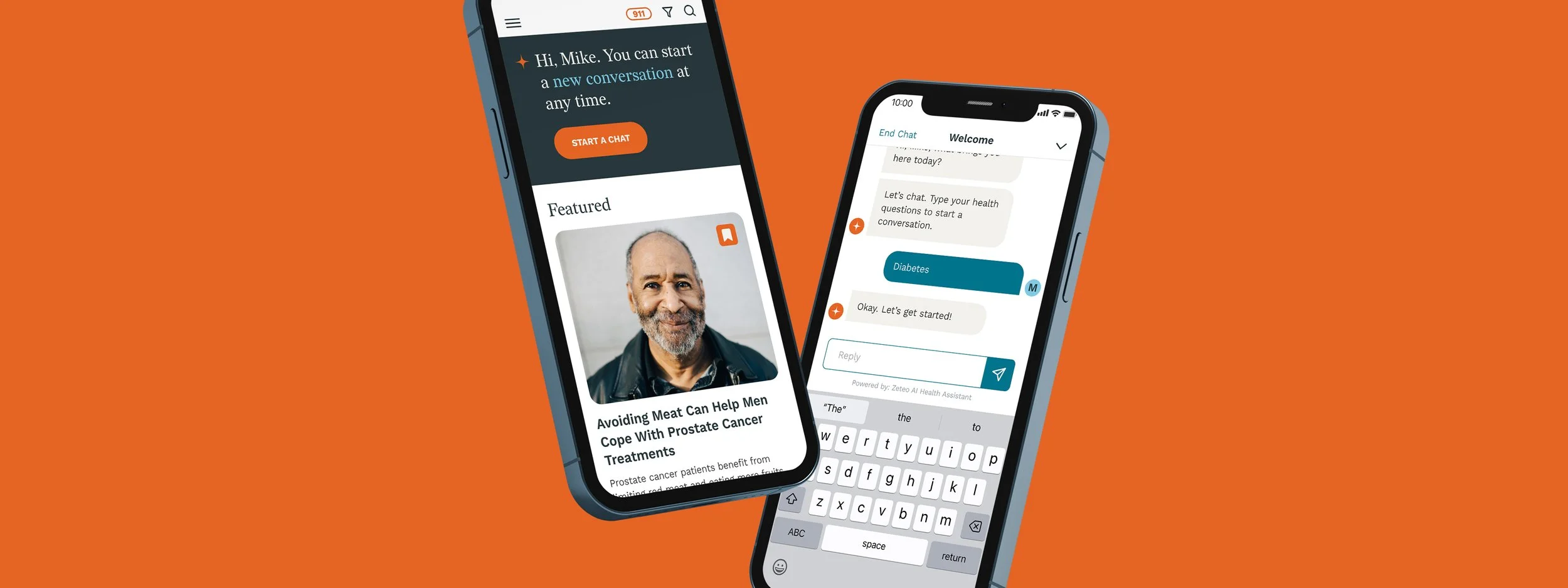
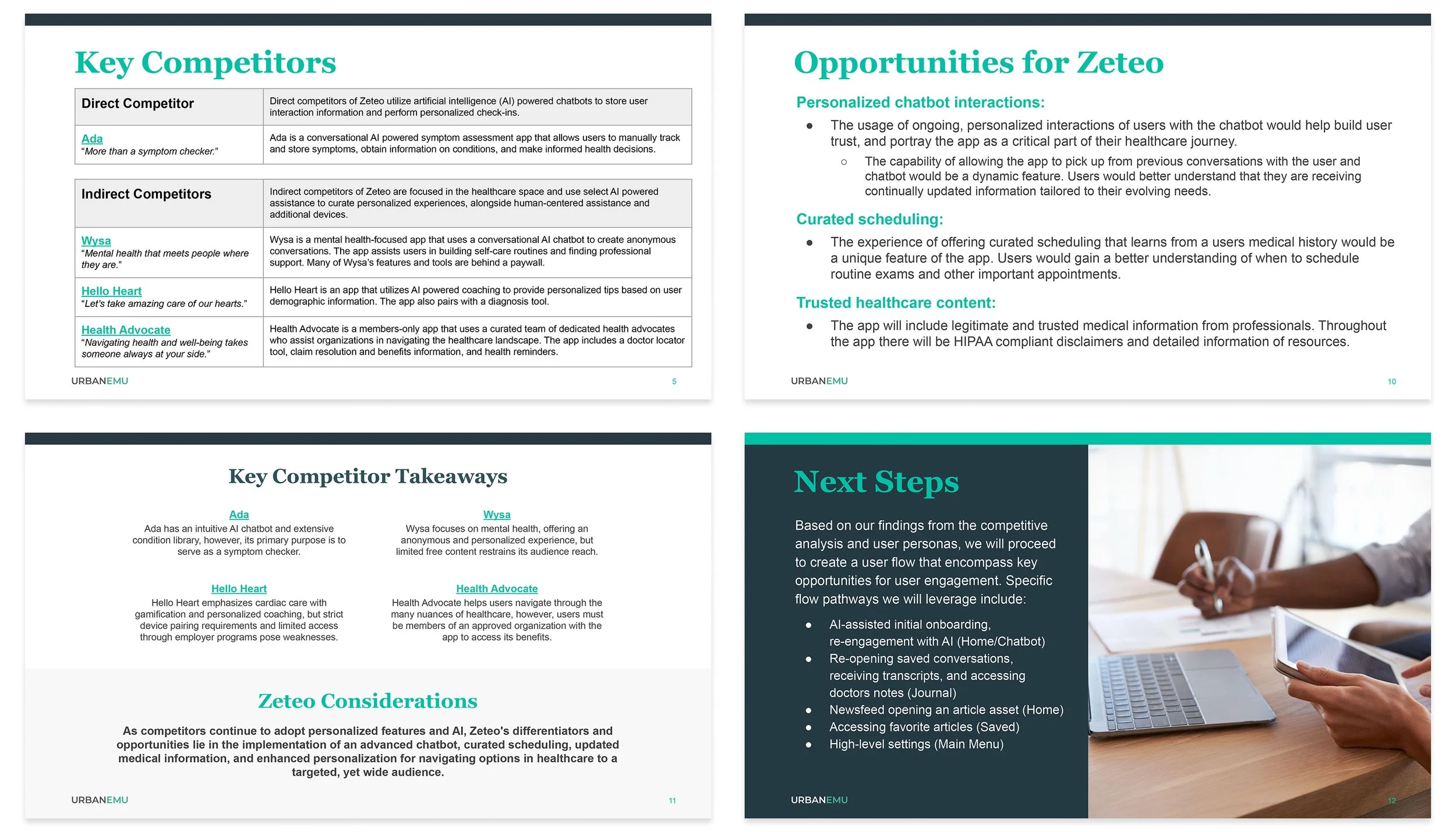
competitive analysis
Starting with a competitive analysis, I identified key competitors in the healthcare app market and examined their features, functionality, and positioning. The written analysis revealed opportunities to differentiate Zeteo, such as with advanced personalization through the chatbot.
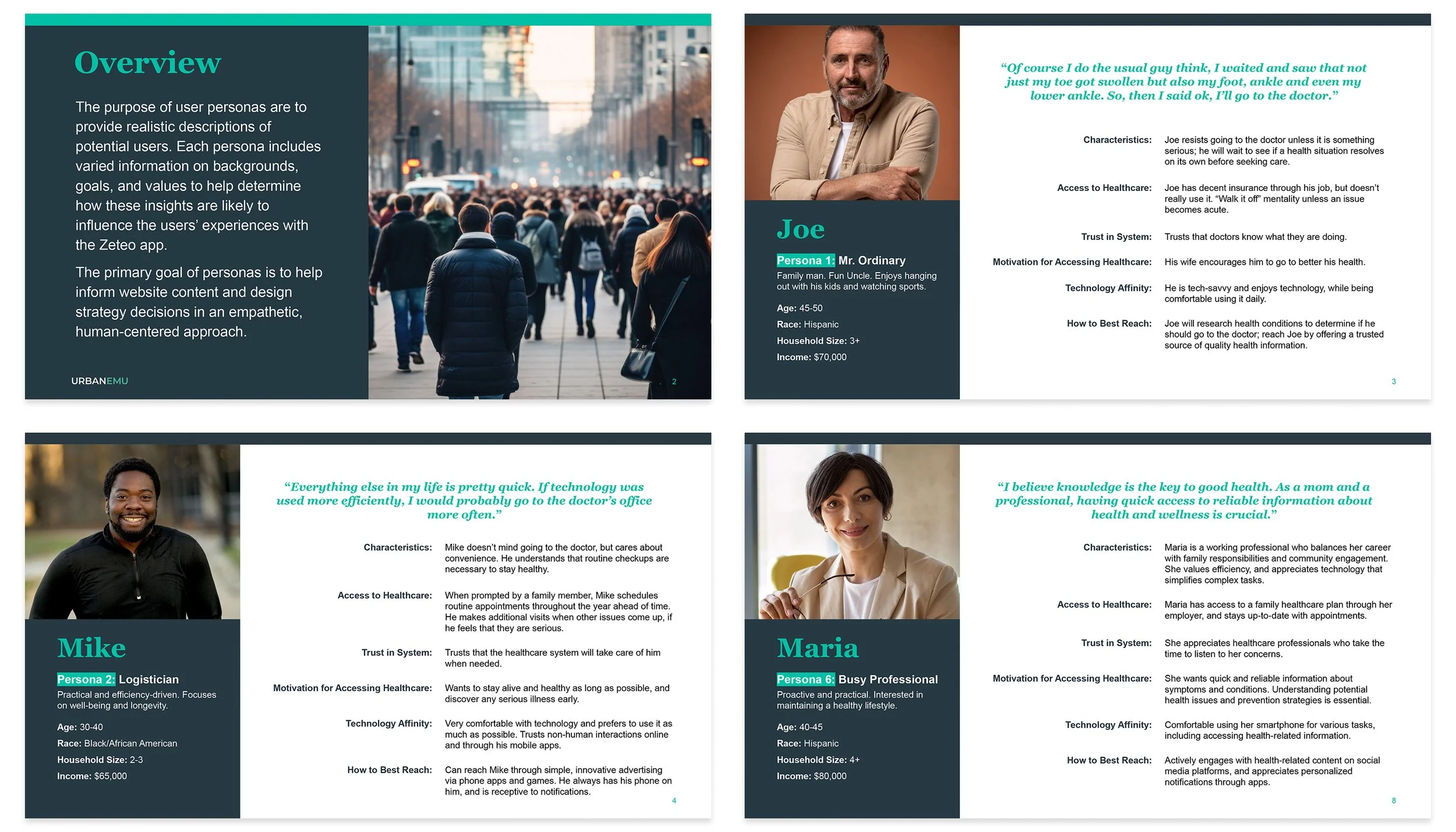
diverse Personas
Next, I developed personas that included what the client proposed as their core, male audience. After further research and discussion, we expanded the audiences to pave the way for a more inclusive app.
Information Architecture
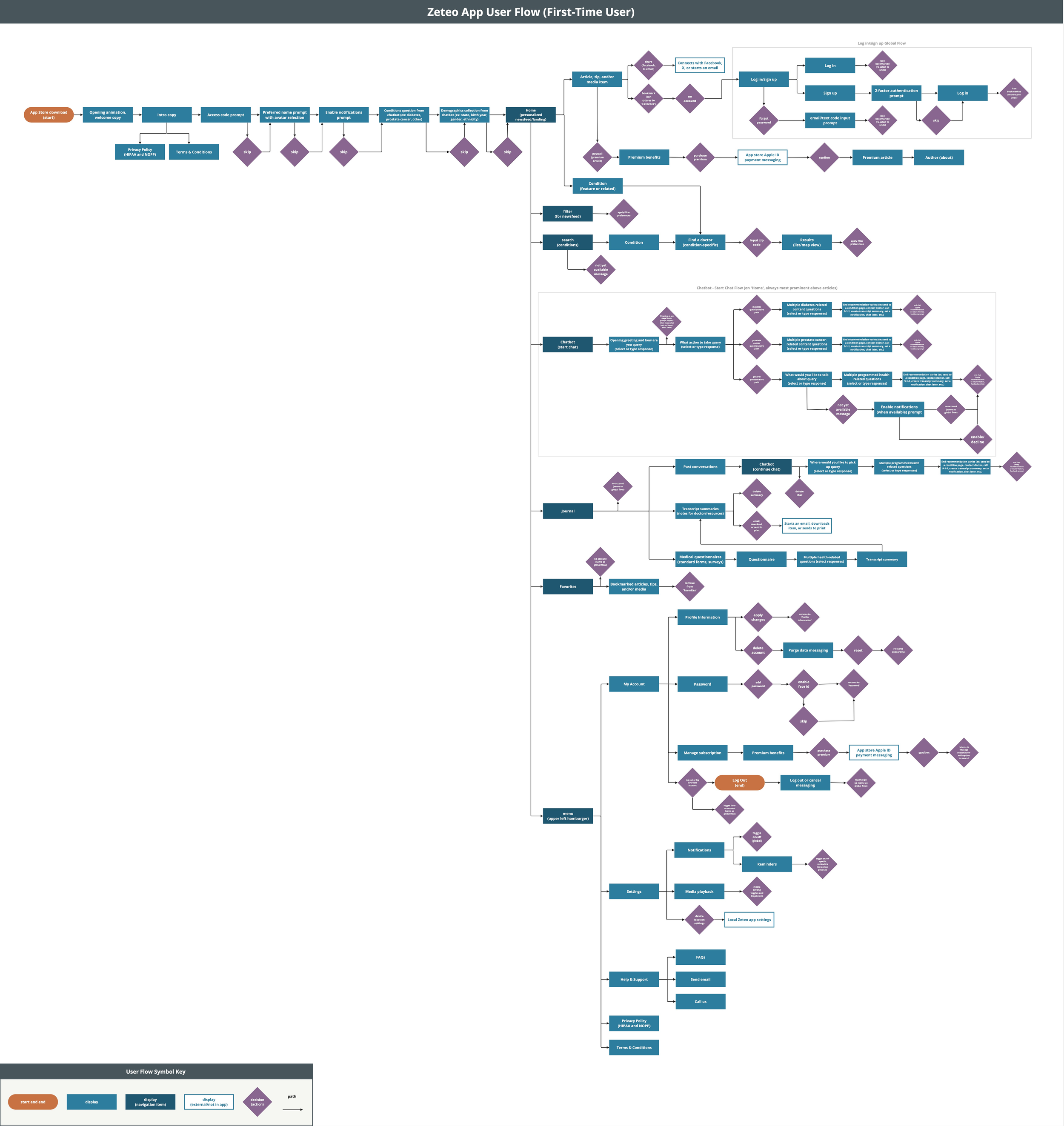
personalized user flows
After gaining a comprehensive understanding of the client’s vision, I created user flows to establish a robust IA. The user flows defined key pathways, such as for a first-time user, and established the screens required for wireframes.
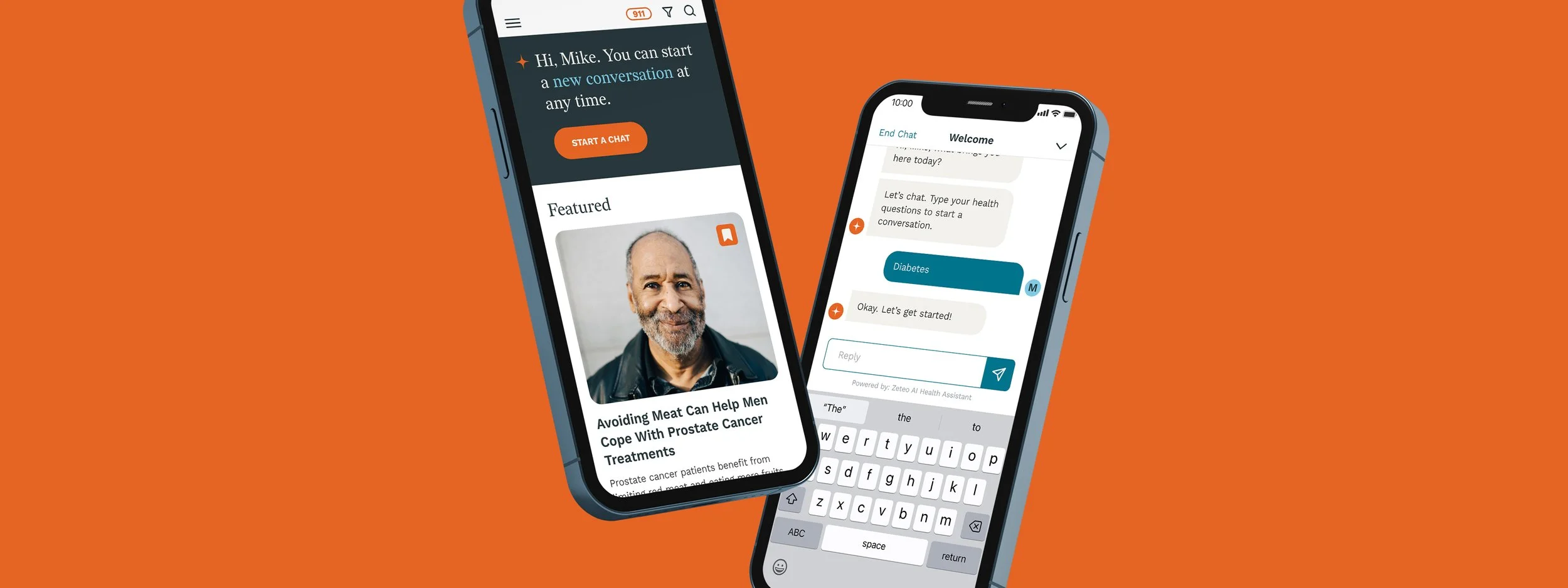
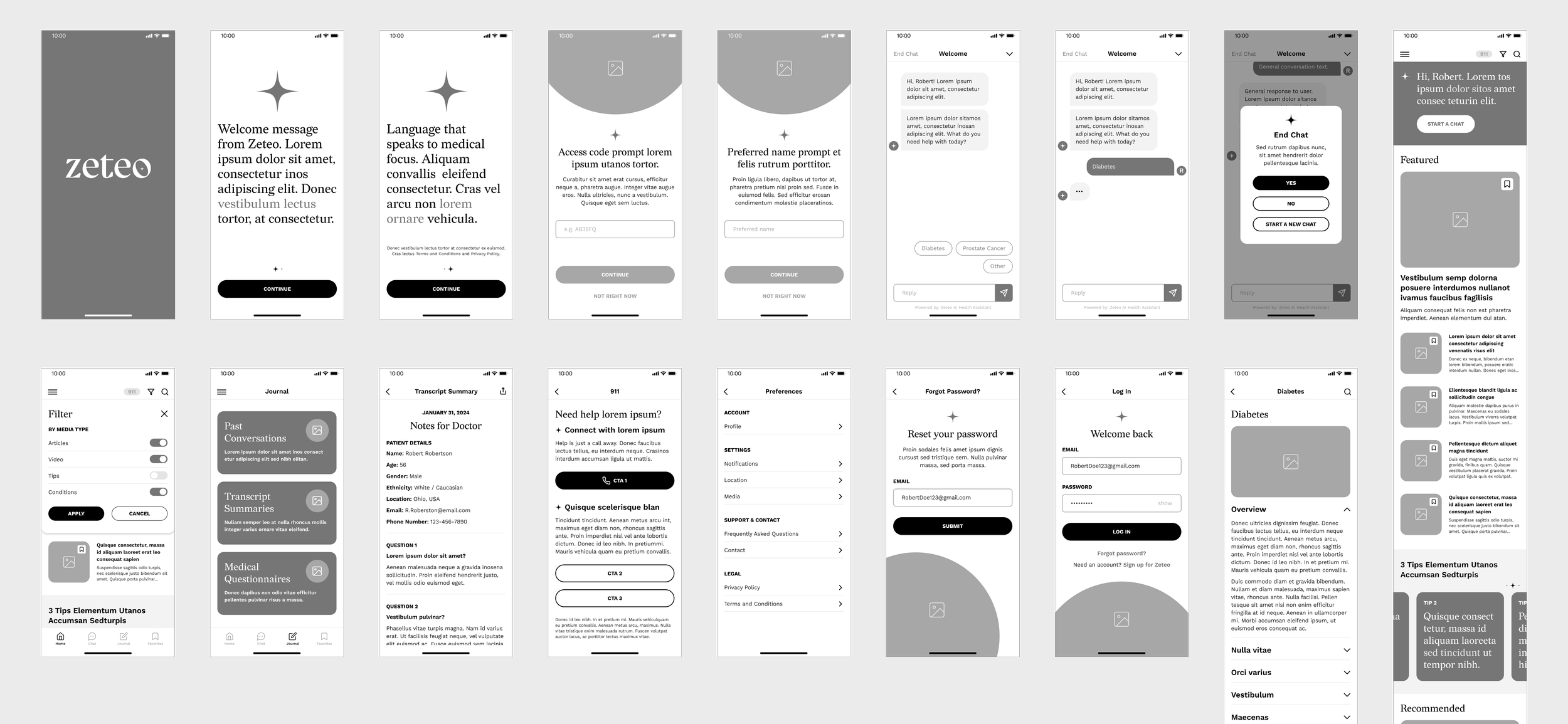
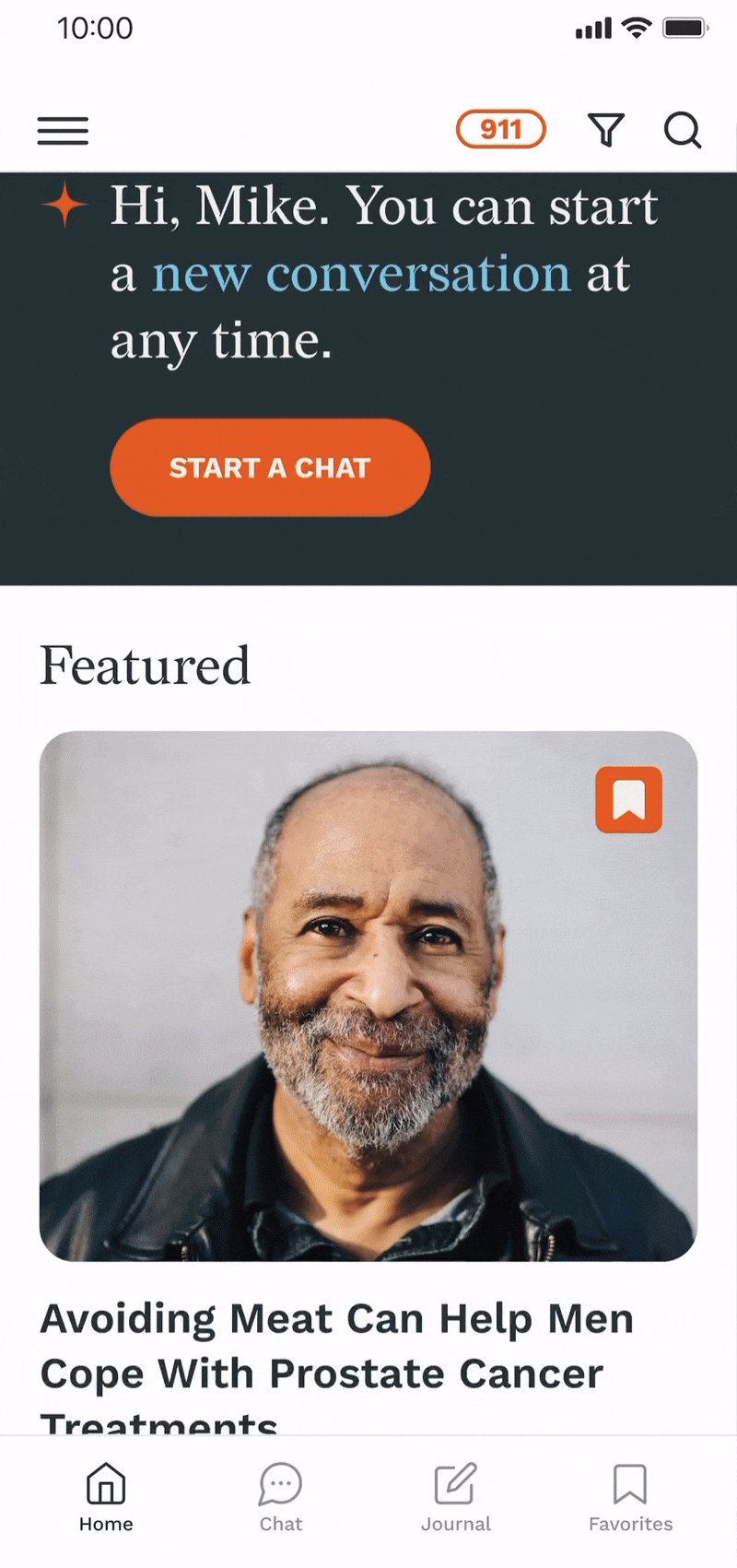
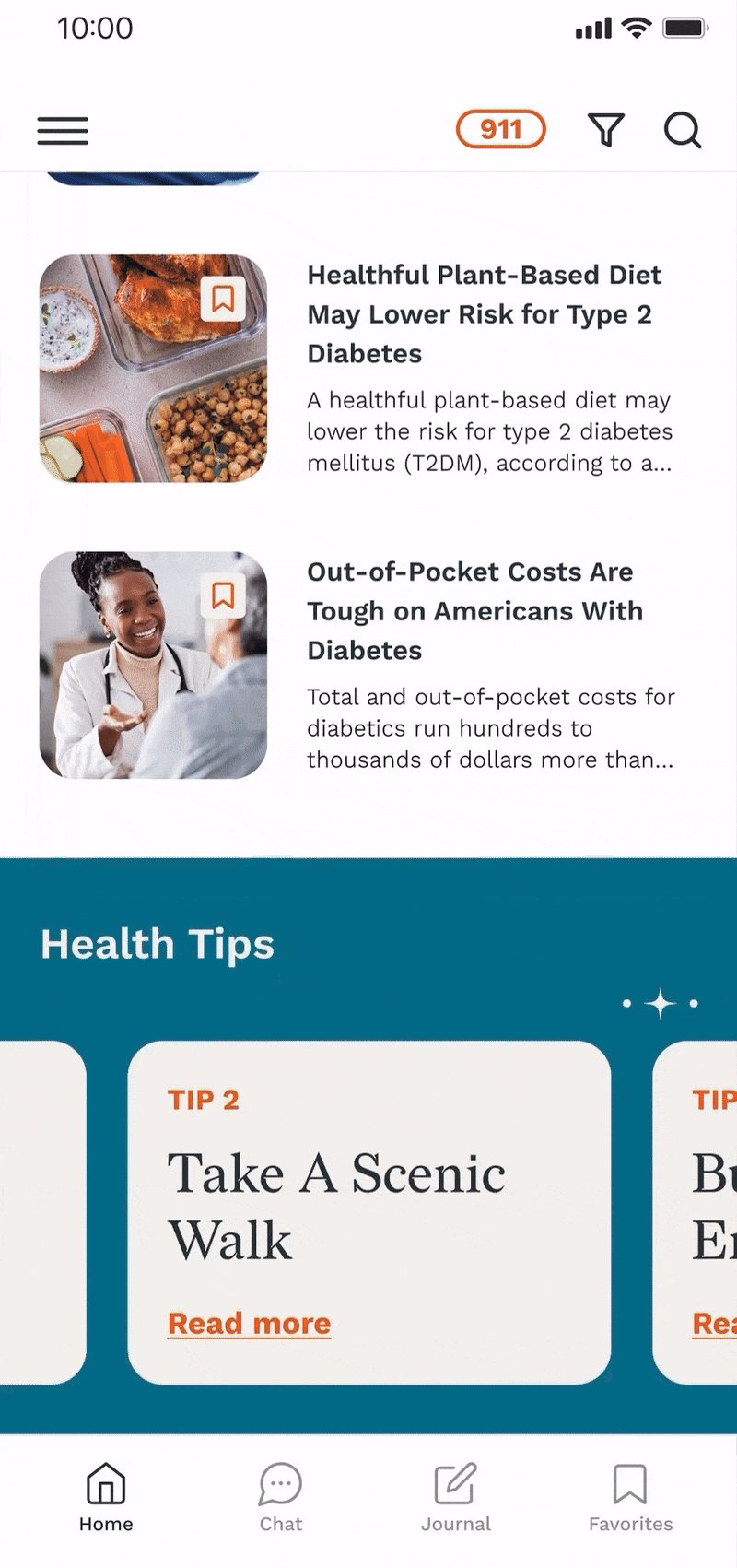
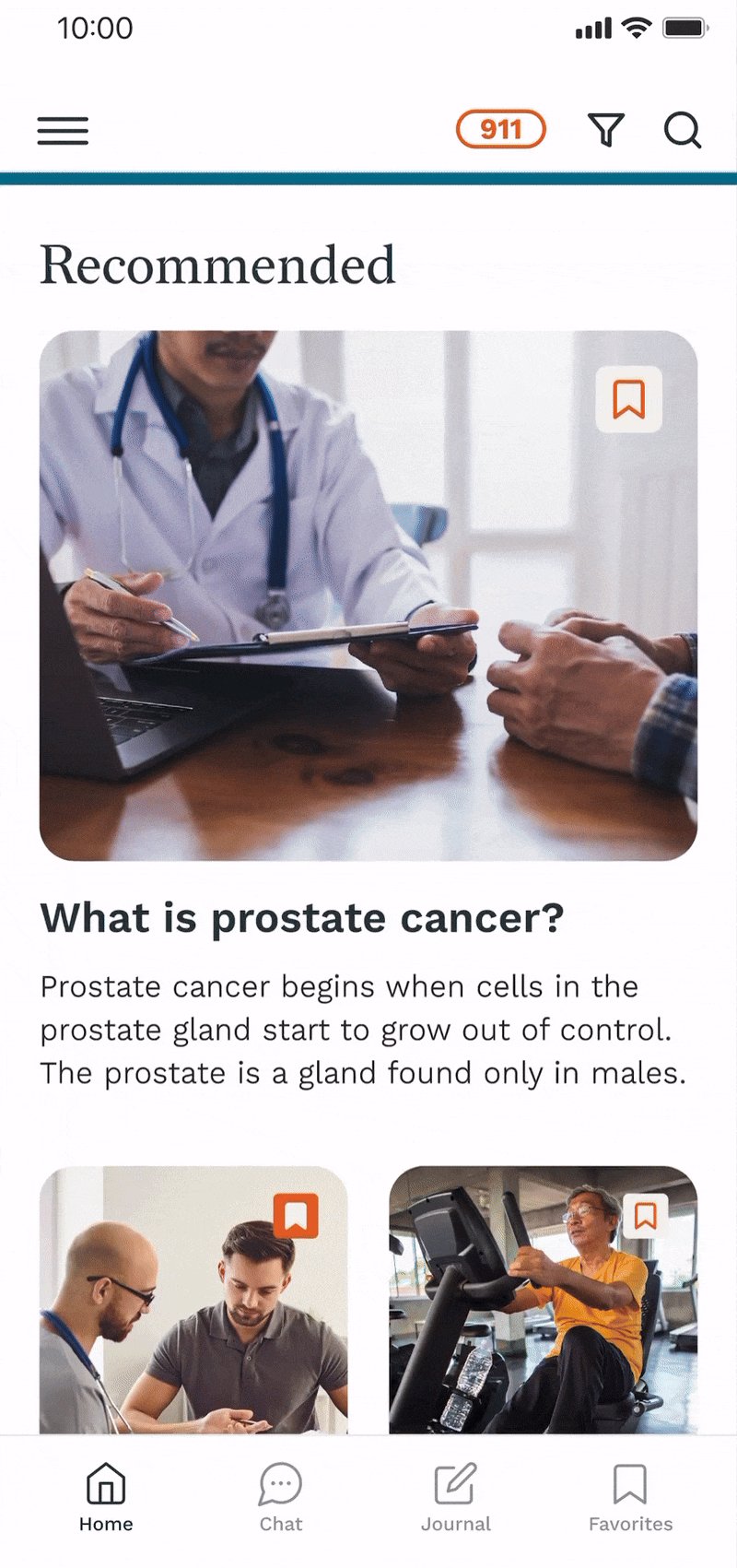
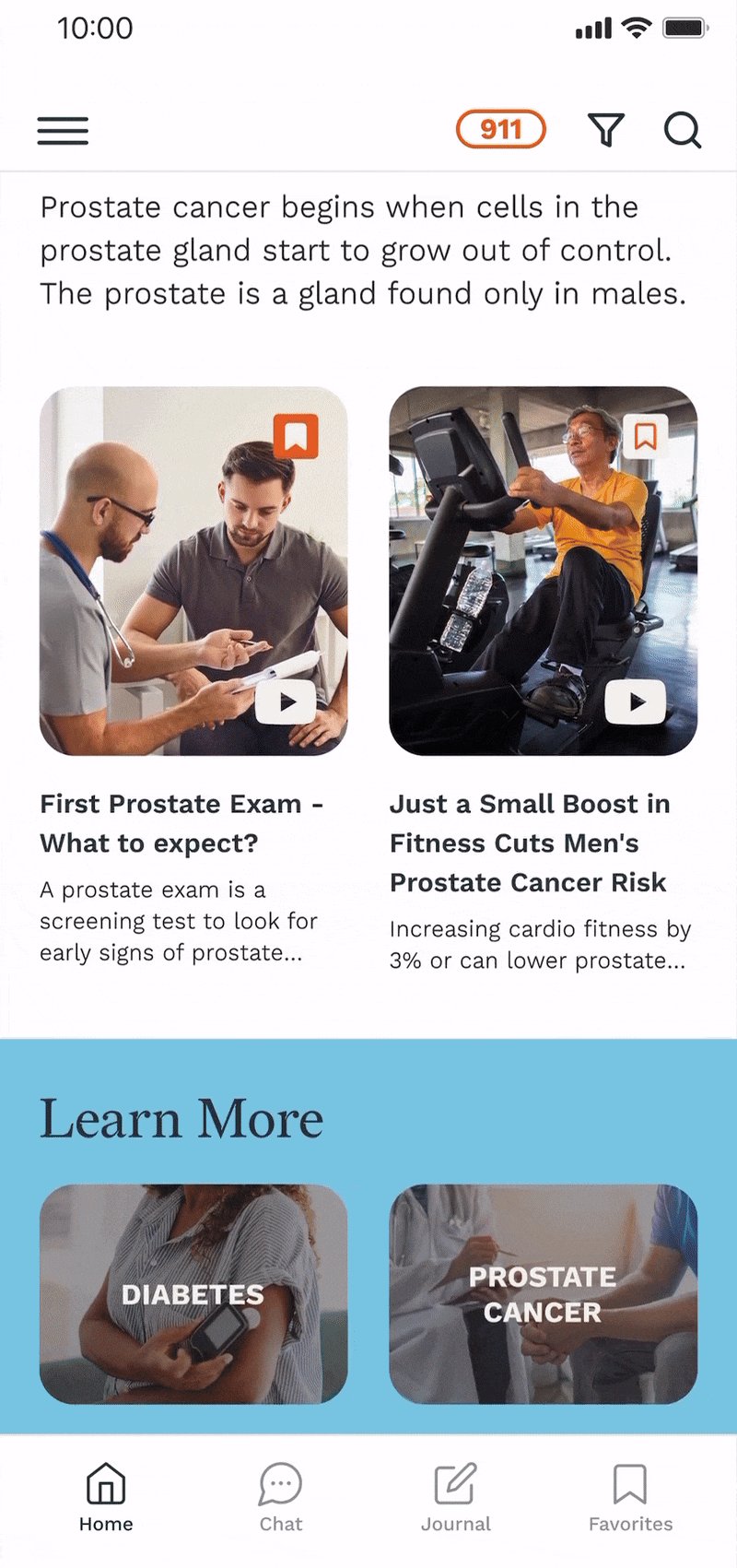
Wireframing the Solution
I created low and high-fidelity wireframes in Figma to correspond with the user flows (select samples shown). This included a cohesive design system and reusable components. Further, I collaborated with Zeteo’s marketing partner to define final fonts, colors, and imagery to integrate into the design system and for future materials. I also created detailed prototypes that went through user testing and iterative refinements.
Project Status
The project culminated in a handoff phase with our development team. This included sharing technical annotations, an asset library, and more. There was a fast transition to the development of an MVP for next-stage funding opportunities. The marketing partner further built out a landing page that now hosts the most recent examples of the app in development. Currently, the app is in beta with plans for a full release in 2025.